Now you can create widgets for your AsktheEU.org requests! This is a piece of code you can put in your blog or website, and it shows in a box the current status of your specific request. It also allows other people to support your request by clicking in the “I also want to know” button, so it can gain public backing from the visitors of the webpage where the widget is on.
How can I get it?
Obtaining the widget is very easy:
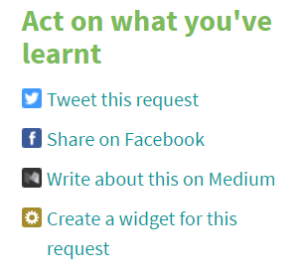
- Once your request is sent, you can go to its page and you will see a box titled “Act on what you’ve learnt:”
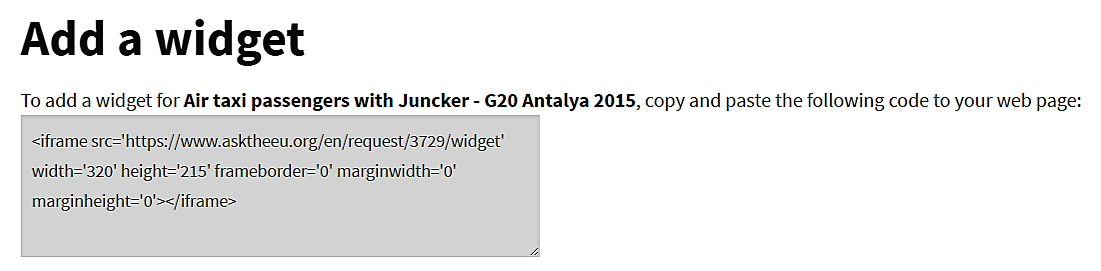
 2. There you will find a few links, and by clicking the last one –“create a widget for this request” – you can get the HTML code.
2. There you will find a few links, and by clicking the last one –“create a widget for this request” – you can get the HTML code.

How can I use it?
Although working with HTML may sometimes be a bit tedious, in this case the hard part of the work is already done. The only thing you have to do is to paste the code we give you in the HTML editor of your post/page. Let’s do this step by step in a WordPress new post:
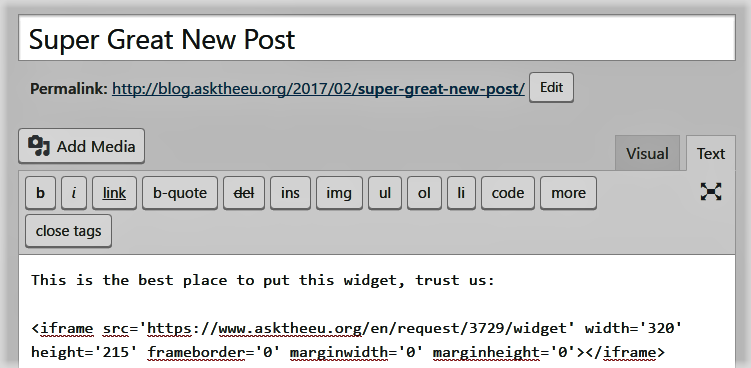
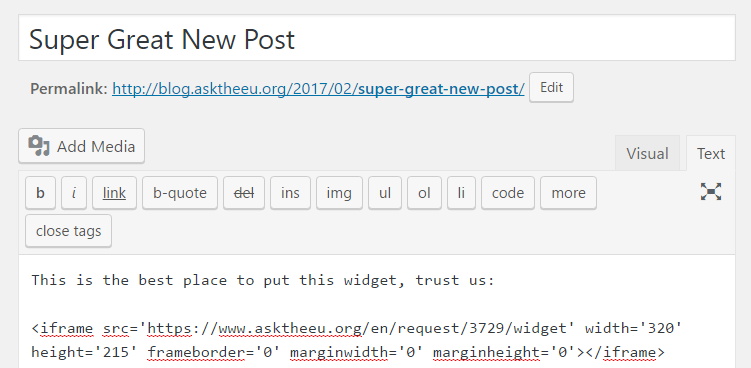
1. Once we are in an “Add new post” page, we can select between two different tabs over the text box (visual and text). We select the text tab, which is the HTML editing one.
2. Then, we paste the widget code wherever we want to see it in the post.

3. When we publish it, it should appears like this:
 And, of course, with a little broader notion of HTML you will be able to explore more possibilities. Take a look here or surf by your own to learn more about it. Happy Widget-ing!
And, of course, with a little broader notion of HTML you will be able to explore more possibilities. Take a look here or surf by your own to learn more about it. Happy Widget-ing!
Published by AsktheEu.org.